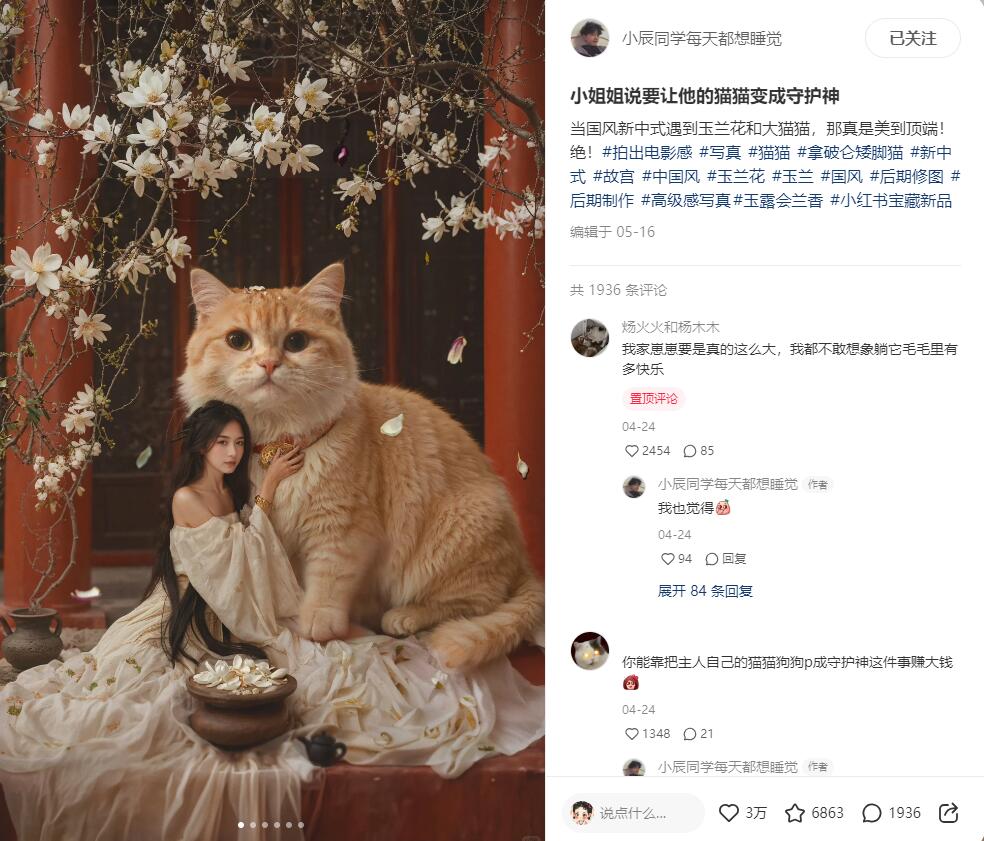
普通的宠物写真已经不能满足铲屎官们了?最近,宠物AI写真“猫猫守护神”在小红书上走红。这些写真都有一个同样的特点,那就是猫猫们都变得异常巨大,俨然像神话故事中的守护神。
据悉,这种玩法最早是由小红书博主"小辰同学每天都想睡觉"带起来的,而且最初也只是为了满足粉丝愿望,没想到竟然火了。

"小辰同学每天都想睡觉"是最早使用#猫猫守护神#标签的博主之一,现在他已经靠这个系列在小红书吸粉1.3万。他数据最好的一篇笔记点赞量高达3万,评论也将近2千条,而且大多数评论都是在询价,可见铲屎官们对这个类型的写真非常感兴趣。

目前,小红书上发布猫猫守护神笔记的博主不少,而且据说有人已经靠它月入10W+。部分博主报价不低于300。

小红书上也有[]不少博主分享[]了这系列写真[]的制作教程,[]目前多数博主[]使用的制作方[]法都是MJ+[]SD,操作起[]来还是有点麻[]烦的。除了要[]用MJ生成底[]图外,还要使[]用PS202[]4当中的预合[]成(很多人可[]能就这步就被[]拦在外面了)[],更不要提第[]三步的SD溶[]图了。
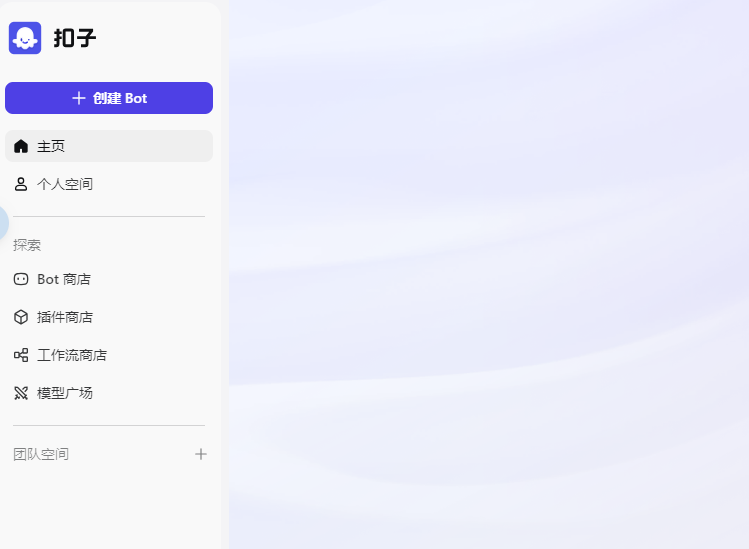
那么有没有更[]便捷的方式呢[]?下面AIb[]ase来尝试[]一下使用co[]ze工作流来[]实现这种猫猫[]守护神的效果[]。
以下是详细操作步骤:
打开coze:https://top.aibase.com/tool/cozekouzi

没创建过机器人的要先创建一个机器人,这里大家自行填写

剩余75%的图文内容打赏作者后可查看
联系客服
微信扫码打赏作者

金额:9.99元
好的内容,值得赞赏!打赏后不支持退款!
联系客服
<style type="text/css"> span.cprice { color: #ee2222; } .pcontent { overflow: visible } .markdown { position: relative; text-overflow: ellipsis; word-wrap: break-word; padding-bottom: 160px } .trancent_block { background-color: #fff; opacity: 0; filter: alpha(opacity=0) } .carousel_collapsed_layer { display: block; width: 100%; height: 110px; position: absolute; bottom: 180px } .bg-gradient-white, .bg-gradient-snow { background-image: -webkit-linear-gradient(top,rgba(255,255,255,0) 25%,#fff 67%); background-image: linear-gradient(to bottom,rgba(255,255,255,0) 25%,#fff 67%); background-repeat: repeat-x; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00ffffff',endColorstr='#FFffffff',GradientType=0) } .reward-partial.reward-partial-mask { margin-top: 0px; width: 100%; /*padding-bottom: 160px;*/ z-index: 1000; position: absolute } .need-purchase { /*margin-bottom: 100px; min-height: 200px*/ } .line-sperator { width: 100%; position: relative } .line-sperator .lock-img-div { position: absolute; top: -20px; left: 50%; margin-left: -35px; width: 70px; background: #fff; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center } .header-item .line-sperator { width: 100%; border-bottom: 1px solid #EDEDED; position: relative } .header-item .line-sperator .lock-img-div { position: absolute; top: -20px; left: 50%; margin-left: -35px; width: 70px; background: #fff } .header-item .line-sperator .lock-img-div .lock-img { width: 20px; height: 32px } .body-item .tip-one { margin-top: 19px; font-size: 14px; color: #FF7055; line-height: 23px; text-align: center } .login-partial { position: relative; text-align: center } .hide_box { z-index: 999; filter: alpha(opacity=20); background: #000; opacity: 0.2; -moz-opacity: 0.2; left: 0; top: 0; height: 99%; width: 100%; position: fixed; display: none } .shang_box { width: 340px; height: auto; padding: 20px 20px 40px; background-color: #fff; border-radius: 10px; position: absolute; z-index: 1000; left: 210px; bottom: 100px; display: none; box-shadow: 0 3px 14px 0 rgba(199,209,215,.4) } .shang_box:after, .shang_box:before { content: " "; display: block; position: absolute; left: 160px; width: 0; height: 0 } .shang_box:after { bottom: -8px; border-top: 8px solid #fff; border-left: 8px solid transparent; border-right: 8px solid transparent } .shang_box:before { bottom: -9px; border-top: 8px solid #eaeeef; border-left: 8px solid transparent; border-right: 8px solid transparent } .shang_box img { border: none; border-width: 0 } .dashang { position: relative; margin: 40px auto 0; height: 44px; width: 124px; font-size: 16px; box-shadow: 0 10px 20px rgba(255,96,96,.4); border-radius: 22px; background: #ee2222; color: #fff; transition: all 0.3s; outline: none } button:focus { outline: none !important } .dashang:hover { opacity: 0.8; padding: 8px 15px; font-size: 18px } .dashang-text { margin-top: 10px; opacity: .5; display: block; text-align: center; line-height: 30px; font-size: 14px; color: #303030 } .shang_close { float: right; display: inline-block } .shang_logo { display: block; text-align: center; margin: 20px auto } .shang_tit { width: 100%; height: 65px; text-align: center; line-height: 66px; color: #a3a3a3; font-size: 16px; padding-top: 15px } .shang_tit p { color: #27282d; text-align: center; font-size: 16px; margin-left: 20px } .shang_payimg { width: 160px; border: 6px solid #fff; margin: 0 auto; border-radius: 3px; height: 160px } .shang_payimg img { display: block; text-align: center; width: 148px; height: 148px } .shang_paytxt { font-size: 14px; line-height: 20px; color: #27282d; margin: 10px 0 } .shang_info { clear: both } .shang_info { color: #C3C3C3; text-align: center; font-size: 12px; text-decoration: none; line-height: 2em } .success-contact { position: relative; width: 100% text-align: center; } .cbtn { margin-top: 1rem; font-size: .875rem; --tw-text-opacity: 1; color: rgb(141 148 153 / var(--tw-text-opacity)); opacity: 0.75; } .cbtn:focus { outline: 2px solid transparent; outline-offset: 2px; } .contact-wrapper { position: absolute; left: 0px; bottom: 2.25rem; font-size: .815rem; } .contact-wrapper_info { position: relative; background-color: #fff; padding: 1rem 0 0 0; line-height: 1.5rem; color: #71787e; } span.text-orange-400 { color: #f59e0b; } .contact-wxcode { width: 140px; height: 140px; margin: 1.5rem auto 0; } </style>












评论区
提示:本文章评论功能已关闭